Перегляд із закладками у Блоггері
Перегляд змісту із закладками або tab view є чудовим способом для максимально ефективного використання дорогоцінної площі екрана на вашому...
https://urps-notices.blogspot.com/2011/06/blog-post_25.html
Перегляд змісту із закладками або tab view є чудовим способом для максимально ефективного використання дорогоцінної площі екрана на вашому блозі. Ми вже використали цей прийом у Блозі ТРЗУ, звівши у один "табулятор" чотири гаджета: "Кращі завжди", "Кращі за місяць", "Новини", "Архів". Дивіться (праворуч) як це діє, читайте (нижче) як це зробити.
Є досить небагато підручників, де показано, як створити вкладки за допомою CSS і JQuery. Проте, більшість з них вимагають змінити код шаблону блогу. Додатково до цього ви також повинні вручну додати вміст кожної вкладки.
На щастя, з цим уроком вам не доведеться йти через всі ці труднощі. Все, що вам потрібно зробити, це додати наш "табулятор" (tabber) коду в HTML/Javascript гаджет. Після додавання, він буде трансформувати існуючі гаджети Blogger вашого блогу у вигляді закладок, автоматично!
Нижче наведені деякі з особливостей "табулятора":
- Можна розмістити необмежену кількість гаджетів.
- Зберігає зовнішній вигляд гаджетів з вкладками.
- Повністю автоматизовано для простоти установки і видалення. Якщо вам не подобається, що робить "табулятор", просто видаліть його HTML/JavaScript гаджет.
Установка
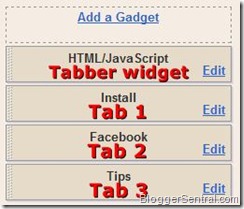
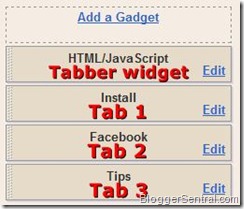
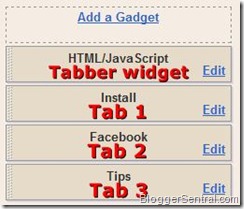
- Перейдіть до Дизайн > Елементи Сторінки і клікніть Додати Гаджет.
- Оберіть HTML/Javascript віджет.
- Залиште порожнім поле Назва.
- Скопіюйте код і вставте його у поле вмісту.
<style type="text/css"> .tabber { padding: 0px !important; border: 0 solid #bbb; } .tabber h2 { float: left; margin: 0 1px 0 0; font-size: 12px; padding: 3px 5px; border: 1px solid #bbb; margin-bottom: -1px; /*--Pull tab down 1px--*/ overflow: hidden; position: relative; background: #e0e0e0; cursor:pointer; -moz-border-radius:5px 5px 0 0; border-radius:5px 5px 0 0; } html .tabber h2.active { background: #fff; border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/ } .tabber .widget-content { border: 1px solid #bbb; padding: 10px; background: #fff; clear:both; margin:0; } .codewidget, #codeholder { display:none; } </style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script> <script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#codeholder').bloggerTabber ({ tabCount : 3 }); }); </script> <!-- to make sure the widget works, do not alter the code below --> <div id='codeholder'><p>Get this <a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank">widget</a></p></div>
- Видаліть рядок, призначений для завантаження JQuery бібліотеки, якщо ви вже завантажили її в іншому місці у Вашому блозі (рядок містить "libs/jquery/1.6.0/jquery.min.js"). Підказка: Якщо ваш блог має слайдер, сайклер або щось з ефектом фейдингу, швидше за все, він працює на JQuery..
- Вкажіть кількість гаджетів, які ви хочете включити в закладки в рядку, що містить "tabCount : 3".
- Колір фону за замовчуванням білий (#FFF). Ви можете змінити його в рядку коду, що містить "background: #fff;". Застосувати же колір для фону активної вкладки та нижньої межі можна у рядках, що містять "background: #fff; border-bottom: 1px solid #fff;".
- Встановіть HTML/Javascript гаджет вище гаджетів, які ви хочете "табулювати".

- Натисніть кнопку Зберегти та переглядати ваш блог.
- Переконайтеся, що ви дали назву кожному елементу керування (гаджету), який ви хочете "табулювати". "Табулятор" не буде працювати належним чином без назв гаджетів.
- Зменшити ширини вкладок так, щоб усі вкладки вписувались в один рядок. Це може бути досягнуто за допомогою короткої назви гаджета.
- Можливо, вам доведеться зменшити ширину табульованого віджету, щоб підігнати їх до загального вікна табулятора.
- Не забудьте спробувати себе в Internet Explorer (IE). Цей гаджет може привести в IE до помилки "Операція перервана" для деяких нестандартних шаблонів. Якщо це так, то цей гаджет не для вас.
Джерело:
http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html